Paginasectie

Doorloop de volgende stappen om een nieuwe paginasectie toe te voegen:
Log in in het CMS en ga naar de editor van de website.
Ga naar de pagina waar je de Paginasectie wilt toevoegen.
Beweeg met je muis over het scherm waar je de sectie wilt toevoegen zodat er een groen blokje zichtbaar wordt in het midden van het scherm. Ga hier met je muis opstaan, zodat de tekst + Paginasectie verschijnt. Als je hierop klikt, komen alle secties tevoorschijn en hier kan je kiezen welke sectie je wilt toevoegen, kies Paginasectie in het overzicht of zoek op Paginasectie.
In het editor venster verschijnen zes tabjes:
Instellingen
- Naam (verplicht):Hier moet een naam voor de sectie worden ingevuld, deze wordt niet in de website zelf weergegeven. De naam wordt gebruikt in de editor om de volgorde van de secties aan te geven onder postinstellingen, of je kan een sectienaam selecteren om een interne link mee te creëren.
Ruimte
Ruimte boven desktop: Kies hier je gewenste ruimte boven desktop of “Andere ruimte”.
Andere ruimte: Vul hier een andere ruimte boven desktop in. Alleen CSS waardes invullen zoals bijv.: 100px / 5rem / 10%.
Ruimte onder desktop: Kies hier je gewenste ruimte onder desktop of “Andere ruimte”.
Andere ruimte: Vul hier een andere ruimte onder desktop in. Alleen CSS waardes invullen zoals bijv.: 100px / 5rem / 10%.
Ruimte boven mobiel: Kies hier je gewenste ruimte boven mobiel of “Andere ruimte”.
Andere ruimte: Vul hier een andere ruimte boven mobiel in. Alleen CSS waardes invullen zoals bijv.: 100px / 5rem / 10%.
Ruimte onder mobiel: Kies hier je gewenste ruimte onder mobiel of “Andere ruimte”.
Andere ruimte: Vul hier een andere ruimte onder mobiel in. Alleen CSS waardes invullen zoals bijv.: 100px / 5rem / 10%.
Kleuren
- Achtergrondkleur: Kies een achtergrondkleur voor de sectie.
Klik op het blauw plusicoon om een kleur toe te voegen.
Kies bij Kleurkeuze de gewenste kleur.
- Tekstkleur: Kies een contrasterende kleur voor de tekst in de sectie.
Klik op het blauwe plusicoon om een tekstkleur toe te voegen.
Kies bij Kleurkeuze de gewenste kleur.
- Koppen tekstkleur: Kies een contrasterende kleur voor de koppen in de sectie.
Klik op het blauwe plusicoon om een koppen tekstkleur toe te voegen.
Kies bij Kleurkeuze de gewenste kleur.
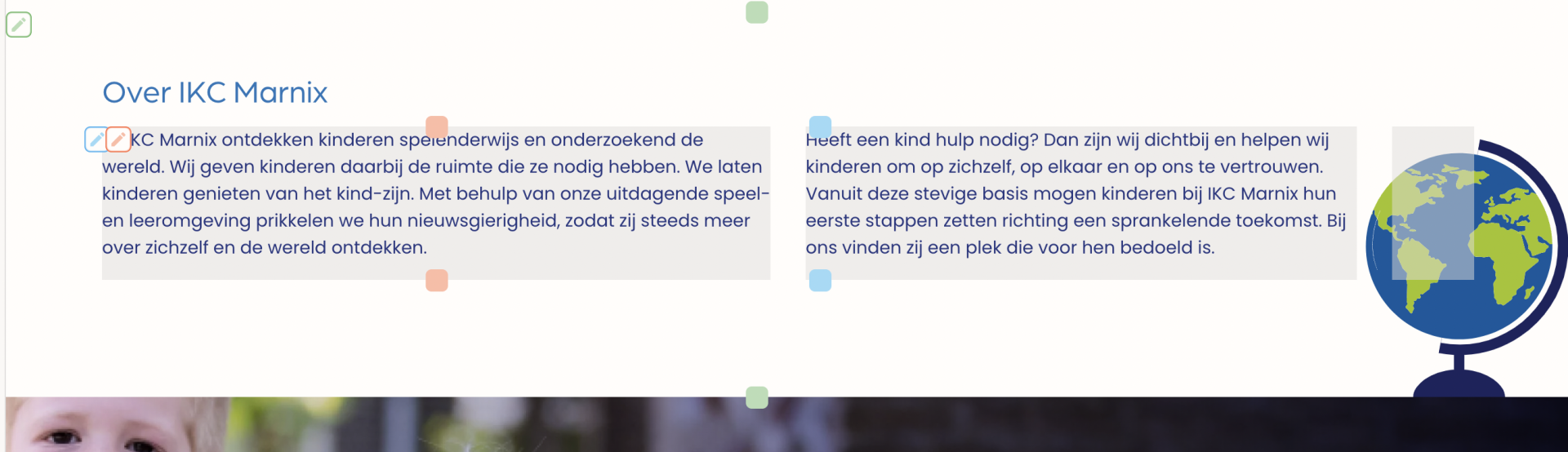
Illustratie:
Illustratie: Voeg hier je gewenste afbeelding toe en klik op Toepassen.
Illustratie positie: Selecteer hier je gewenste positie van de illustratie.
Vorm
Vorm: Selecteer hier je gewenste vorm met een voor- en achtergrondkleur.
Hoek: Kies hier de gewenste hoek waar de vorm geplaatst moet worden.
Vorm positie: Kies hier de gewenste positie van de vorm in de hoek.
Eerste rij
Hier kan je een keuze maken voor het aantal kolommen wat in de eerste rij zal worden toegevoegd. In iedere kolom heb je straks de mogelijkheid om elementen toe te voegen. Als je bijvoorbeeld drie afbeeldingen naast elkaar wilt zetten, kies je hier voor drie kolommen naast elkaar. Het aantal kolommen kan altijd nog worden aangepast, dus het is ook mogelijk om hier later nog een keuze voor te maken.
Als je een tab hebt geselecteerd om velden aan te passen, kan je weer terug naar de andere tabs met het pijltje linksboven de editor.
Als je op de drie puntjes bovenin klikt, heb je de optie om de sectie te verwijderen.
Als alles goed is ingesteld klik je rechtsonder op Opslaan.
