Site instellingen
Wat zijn site instellingen?
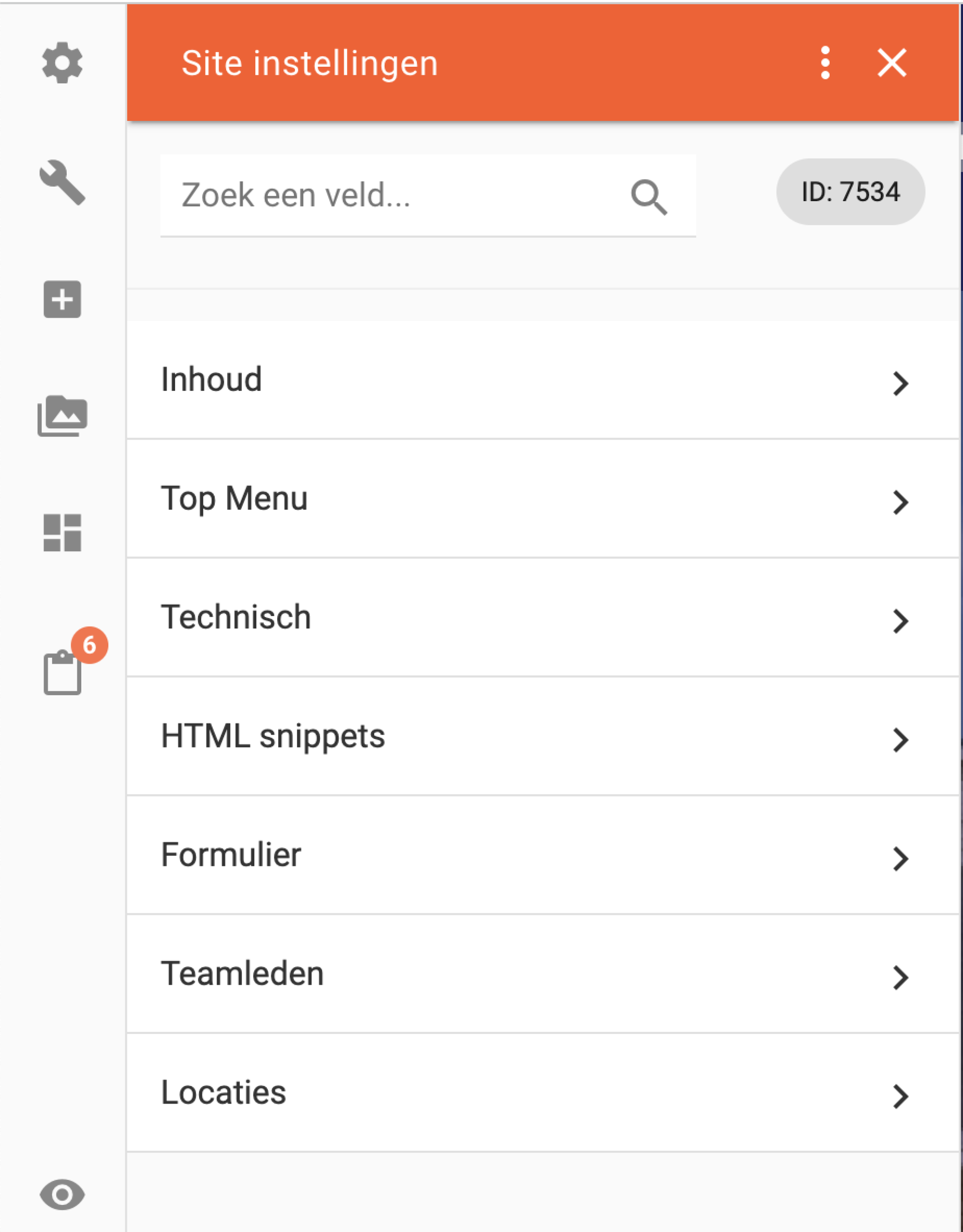
De site instellingen vind je door op het eerste/bovenste icoon (het tandwiel) te klikken in het menu van de editor.
Site instellingen zijn instellingen die - de naam zegt het al - gelden voor de gehele site. Je stelt hier dingen in die van toepassingen zijn op alle pagina's van de website. Als je klikt op het icoontje van site instellingen, krijg je een aantal onderdelen te zien. Hieronder leggen we per onderdeel uit welke informatie je kunt instellen of aanpassen.
Let op: niet alle site instellingen worden hier toegelicht. Sommige informatie is alleen nuttig voor de developers van de website en hoeven dus nooit aangepast te worden.

1. Inhoud
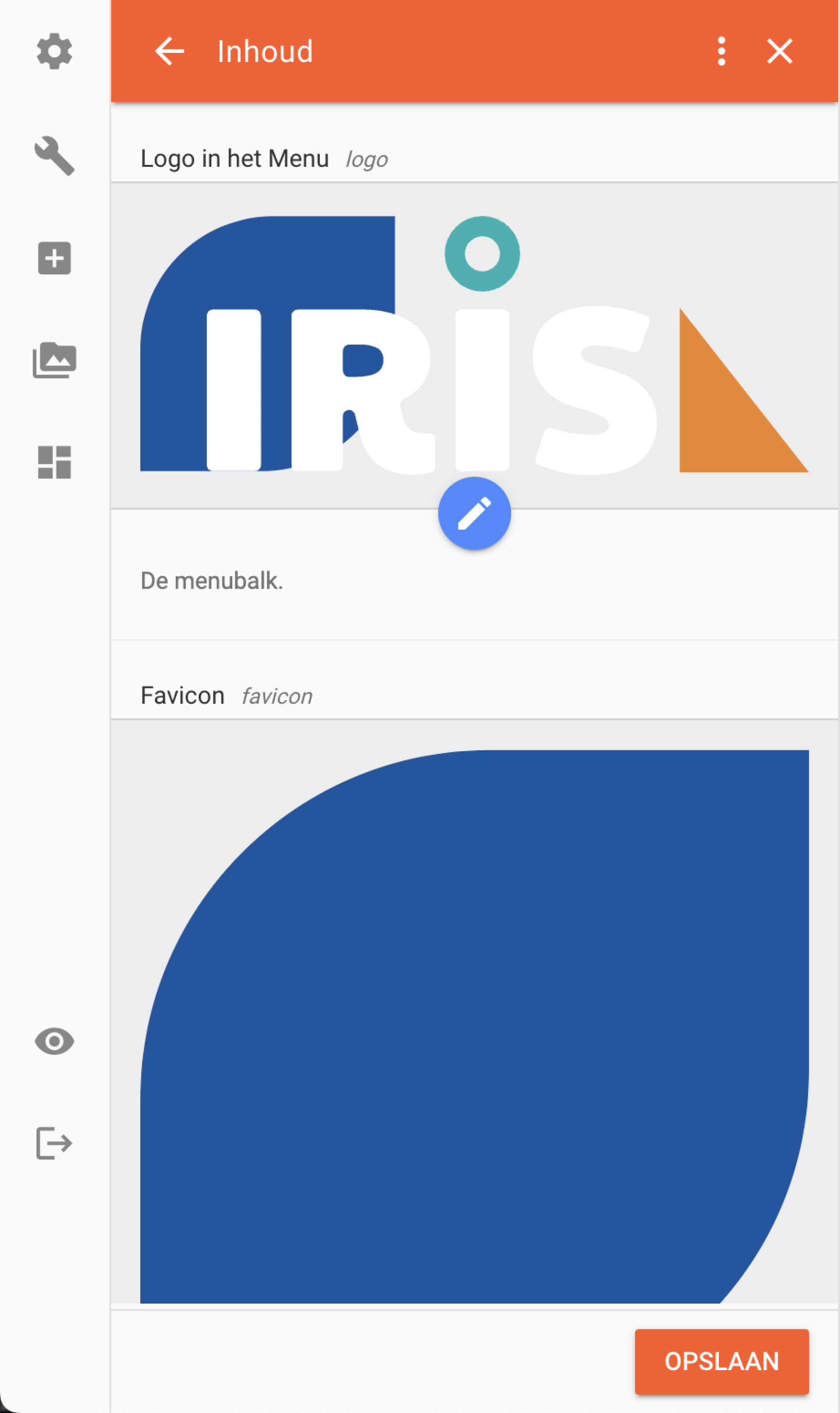
Bij Inhoud vind je een aantal algemene, school gerelateerde zaken die op de website getoond worden: het logo en de favicon.
1.1 Logo
Hier kun je het logo van de school uploaden. Het logo wordt automatisch in de menubalk bovenaan de website getoond. Je kunt het logo uploaden of veranderen door op het blauwe pennetje te klikken. Je komt dan in de mediabibliotheek. Staat het logo daar nog niet in, dan kies je voor 'Upload bestand' boven in de editor. Selecteer het bestand dat je wilt uploaden. Het bestand wordt toegevoegd aan de mediabibliotheek, zodat je het kunt selecteren. Klik vervolgens op 'Toepassen' rechtsboven in de editor. Je ziet het gekozen logo verschijnen in het 'Logo' venster.Let op: gebruik voor het logo altijd een SVG-bestand (geen .jpg en .png).1.2 Favicon
De favicon is eigenlijk een kleine versie van het logo. De favicon wordt in het tabblad van de internet browser getoond, naar de titel van pagina. Vaak wordt hier een kleiner bestand voor gebruikt dan het logo. Een favicon wordt vierkant getoond, dus kies een versie van het logo die in een vierkant kader past. Je voegt een favicon op dezelfde manier toe als het logo (zie hierboven).


2. Topmenu
In het onderdeel 'topmenu' vind je alle instellingen met betrekking tot het topmenu van de website.
Dit is het menu helemaal bovenaan de website. Dit wordt ook wel over secundaire menu genoemd, omdat het minder opvalt dan het hoofdmenu.
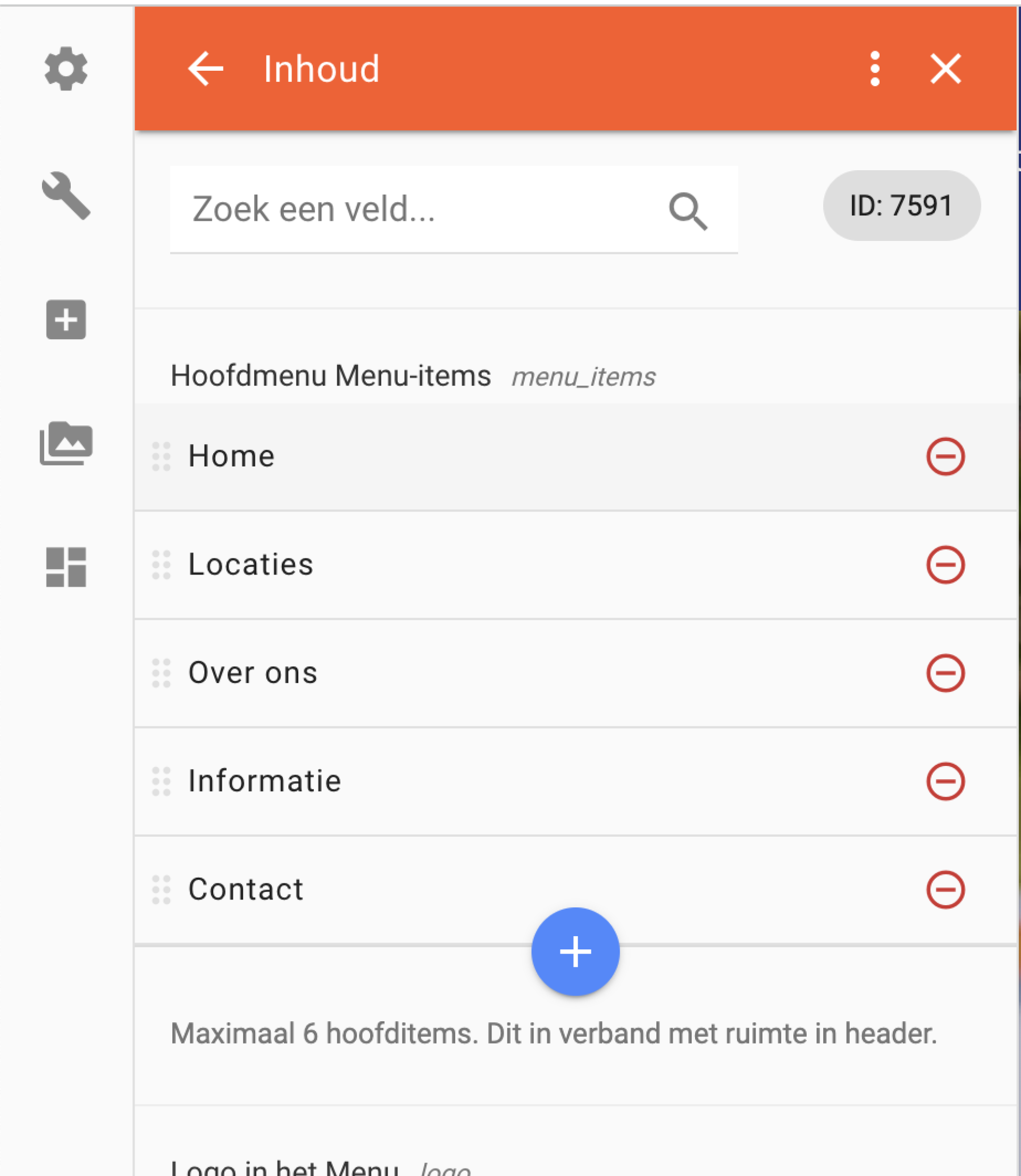
Topmenu item toevoegen
Je kunt menu items aan dit topmenu toevoegen door op het blauwe plusje te klikken. Vervolgens vul je de volgende velden in:
- Naam: de naam of titel die in het topmenu getoond moet worden. Dit is het woord dat zichtbaar en aanklikbaar is voor een bezoeker van de website. Bijv. 'Agenda'.
- Link: de pagina of website waar het menu item naartoe moet leiden. Je hebt hier drie opties:
- Inhoud: hier kun je een pagina binnen de website selecteren. Bijv. de agenda. Selecteer in de dropdown de betreffende pagina.
- Media: je kunt aan een menu item (net zoals elke link op de website) ook een bestand koppelen. Dit wordt dan automatisch een download link. Kies in dat geval bij 'Media' een bestand uit de mediabibliotheek.
- URL: wil je verwijzen naar een externe website, dan kun je hier de url van die website invoeren. Dit is bijv. het geval als je naar een extern intranet wilt verwijzen vanuit het topmenu.
Let op: zorg ervoor dat je hier de volledige url plaatst, dus inclusief https://. Je kunt het beste naar de betreffende website gaan en de url kopiëren uit de url balk van je browser. Plak deze vervolgens in het URL veld. - Link openen in nieuwe tabblad: zet deze toggle aan als je wilt dat de link van dit topmenu item in een nieuw tabblad van de browser opent. We adviseren om dit altijd te doen als je naar een externe website verwijst, zodat de bezoeker niet direct volledig van de schoolwebsite weg wordt geleid.
Als je alle velden hebt ingevuld klik je op 'Pas toe' rechts bovenin de editor. Het item verschijnt in het lijstje van topmenu items. Klik daarna op 'Opslaan' onderin de editor.
Topmenu item verwijderen
Je kunt een topmenu item verwijderen door bij het betreffende item op het rode minnetje (rechts van de titel) te klikken. Klik daarna op 'Opslaan' onderin de editor.
Volgorde van het topmenu veranderen
Je kunt een topmenu item verschuiven door op de 6 puntjes links van de titel te klikken en het item (terwijl je deze ingedrukt houdt) naar boven of naar beneden te verschuiven. Laat het item los op de plek waar je het wilt hebben. De volgorde van de menu items (van boven naar beneden) wordt in het topmenu op de website van links naar rechts getoond. Vergeet niet op 'Opslaan' onderin de editor te klikken.


3. Technisch
Bij het onderdeel technisch kunnen een aantal technische zaken worden ingesteld. We lichten er hier 2 toe. De overige onderdelen zijn alleen relevant voor de developers van de software waar de website op draait.
3.1 Aantal posts per pagina
Binnen de website kan er gebruikt worden gemaakt van een aantal pagina typen (posttypen) waar een overzichtspagina bij hoort. Op zo'n overzichtspagina worden alle posts van dat type getoond: agenda, team, vacatures, nieuws. Vanaf de overzichtspagina kan de bezoeker doorklikken naar een specifieke pagina, bijv. naar een bepaalde activiteit die in de agenda getoond wordt.
Met het veld 'Aantal posts per pagina' kan voor deze overzichtspagina's bepaald worden hoeveel posts er tegelijkertijd op die pagina getoond worden. Zijn er meer posts, dan wordt er automatisch paginering onderaan de pagina getoond. Het aantal dat je hier invult geldt voor alle overzichtspagina's binnen de website.
3.2 Fonts
Bij 'fonts' kunnen de fonts (lettertypen) ingeladen worden die op de website gebruikt worden. Dit zijn otf- of ttf-bestanden. Meer informatie over wanneer en hoe je dit gebruikt vind je bij 5.5 en 5.4.
4. HTML snippets
Op deze plek bij de site instellingen kunnen HTML snippets toegevoegd worden aan de website. HTML snippets zijn kleine stukjes HTML-code die ervoor zorgen dat er 'achter de schermen' van de website bepaalde acties worden uitgevoerd. Denk bijv. aan Google Analytics, die gedrag van bezoekers kan bijhouden (bijv. het aantal keer dat een bepaalde knop wordt aangeklikt). Maar ook de code van een cookiemelding zou hier geplaatst kunnen worden, zodat bezoekers een cookiemelding te zien krijgen als ze de website bezoeken.
Afhankelijk van het type snippet dat je wilt plaatsen, gebruik je het veld <head> injectie of <body> injectie. De aanbieder of maker van de snippet zal aan kunnen geven in welk veld je de html-snippet moet plaatsen.
Gebruik je geen HTML-snippets, dan zijn deze velden dus leeg. Dit heeft voor bezoekers geen invloed op het gebruik van de website.

5. Formulier
Bij het onderdeel 'Formulier' regel je de algemene instellingen van formulieren op de website.
5.1 E-mail
Als je een formulier plaatst op de website, kun je voor dat specifieke formulier instellen wie de geadresseerde is van dat formulier. Naar dat e-mailadres worden inzendingen gestuurd die via dat betreffende formulier binnenkomen.
Bij Site instellingen > Formulier kun je bij het veld 'E-mail' een fallback e-mailadres invullen. Dit is het e-mailadres waar het systeem op terug kan vallen als er bij een formulier geen geadresseerde e-mailadres is ingevuld. Zo weet je zeker dat er geen berichten 'verloren' gaan omdat ze nergens naartoe gezonden kunnen worden. Vaak stel je hier een algemeen e-mailadres in, bijv. info@voorbeeldschool.nl.
5.2 Succesbericht
Vul hier het bericht in dat getoond moet worden als een contactformulier succesvol is ingevuld en verstuurd. Dit bericht wordt bij de verzendknop getoond op het moment dat het formulier ingezonden is.
5.3 Error bericht
Vul hier het bericht in dat getoond moet worden als een contactformulier niet verzonden kon worden. Vaak wordt dit veroorzaakt doordat een of meerdere velden van het formulier niet correct zijn ingevuld. In dat geval zal dit bericht worden getoond bij de verzendknop op het moment dat de persoon die het formulier invult op de verzendknop heeft geklikt. Daarnaast zal het veld of de velden oplichten die niet (correct) zijn ingevuld, met toelichting wat er niet goed is gegaan (zie 5.4).
5.4 Error: 'Dit veld is verplicht'
Als een veld binnen een formulier als verplicht staat ingesteld, doet het systeem een check of het veld wel is ingevuld voordat het verstuurt kan worden. Is het veld verplicht, maar niet ingevuld, dan verschijnt er een melding bij dat betreffende veld. Vul hier de tekst in die op dat moment moet verschijnen bij het betreffende veld.
5.5 Error: 'Dit telefoonnummer is ongeldig'
Op het formulierveld van het type 'telefoonnummer' zit een automatische check. Op het moment dat iemand hier een ongeldig telefoonnummer heeft ingevuld (te weinig of te veel cijfers) en de verzendknop wordt aangeklikt, dan verschijnt er bij dit veld een melding. Vul hier de tekst in die op dat moment bij het telefoonnummer veld moet verschijnen.
5.6 Error: 'Dit e-mailadres is ongeldig'
Op het formulierveld van het type 'e-mailadres' zit een automatische check. Op het moment dat iemand hier een ongeldig e-mailadres heeft ingevuld (bijv. geen @ maar een & gebruikt) en de verzendknop wordt aangeklikt, dan verschijnt er bij dit veld een melding. Vul hier de tekst in die op dat moment bij het e-mailadres veld moet verschijnen.
5.7 Error: 'Deze datum is ongeldig'
Op het formulierveld van het type 'datum' zit een automatische check. Op het moment dat iemand hier een ongeldige datum heeft ingevuld (bijv. geen jaartal) en de verzendknop wordt aangeklikt, dan verschijnt er bij dit veld een melding. Vul hier de tekst in die op dat moment bij het datumveld moet verschijnen.

6. Teamleden
Klik op het blauwe plusteken om een Teamlid toe te voegen.Kies Teamlid: Selecteer hier een eerder gemaakte referentie.
Naam: Vul hier de naam van het teamlid in.
Functie/rol: Vul hier de functie / rol van het teamlid in.
Portret foto: Druk op het rode plusteken, upload of selecteer een afbeelding en klik op Toepassen.
De teamleden die hier worden toegevoegd worden automatisch weergegeven in alle Team secties op de website.
7. Locaties
Klik op het blauwe plusteken om een Locatie toe te voegen.
Kies Locatie: Selecteer hier een eerder gemaakte locatie.
Label: Vul hier de naam van de locatie in.
Leeftijdscategorie: (Alleen van toepassing op homepage van de koepel site en Iris opvang site)
Klik op het blauwe plusteken om een Leeftijdscategorie toe te voegen.
Kies Locatie Categorie: Selecteer hier een eerder gemaakte Locatie Categorie
Leeftijdscategorie: Vul hier een categorie in.
Klik op Pas toe om de categorie toe te voegen.
Kenmerken: (Alleen van toepassing op homepage van de koepel site en Iris opvang site)
Klik op het blauwe plusteken om een Kenmerk toe te voegen.
Kies Locatie Kenmerken: Selecteer hier een eerder gemaakte Locatie Kenmerk
Kenmerk: Vul hier een kenmerk in.
Klik op Pas toe om het kenmerk toe te voegen.
Afbeelding: Druk op het rode plusteken, upload of selecteer een afbeelding en klik op Toepassen.
Logo: Druk op het rode plusteken, upload of selecteer een afbeelding en klik op Toepassen.
Tekst: Vul hier de gewenste tekst van de locatie in.
Link naar website: Indien gewenst vul hier een link naar de website in:
Latitude: Voer een adres in in het input veldAdres zoeken* De velden Latitude en Longitude zullen automatisch worden gevuld.
Longitude: Zie omschrijvingLatitude
De locaties die hier worden toegevoegd worden automatisch weergegeven in alle Google Map secties op de website.
