Tabel

Met dit element kan je een tabel toevoegen op je pagina.
Voeg dit element toe door de volgende stappen te doorlopen:
Log in in het CMS en ga naar de editor van de website.
Ga naar de pagina waar je het element wilt toevoegen.
Beweeg met je muis over het scherm waar je het element wilt toevoegen zodat er een rood blokje zichtbaar wordt in het midden van de gewenste kolom. Ga hier met je muis opstaan, zodat de tekst + Element verschijnt. Als je hierop klikt komt het editor venster tevoorschijn, hier kan je kiezen welk element je wilt toevoegen, kies Tabel in het overzicht. Je kan bovenin zoeken als je het element niet in het overzicht ziet staan.
Vul de HTML-code van je tabel in.
Klik op opslaan.
Tip: maak een tabel in Word
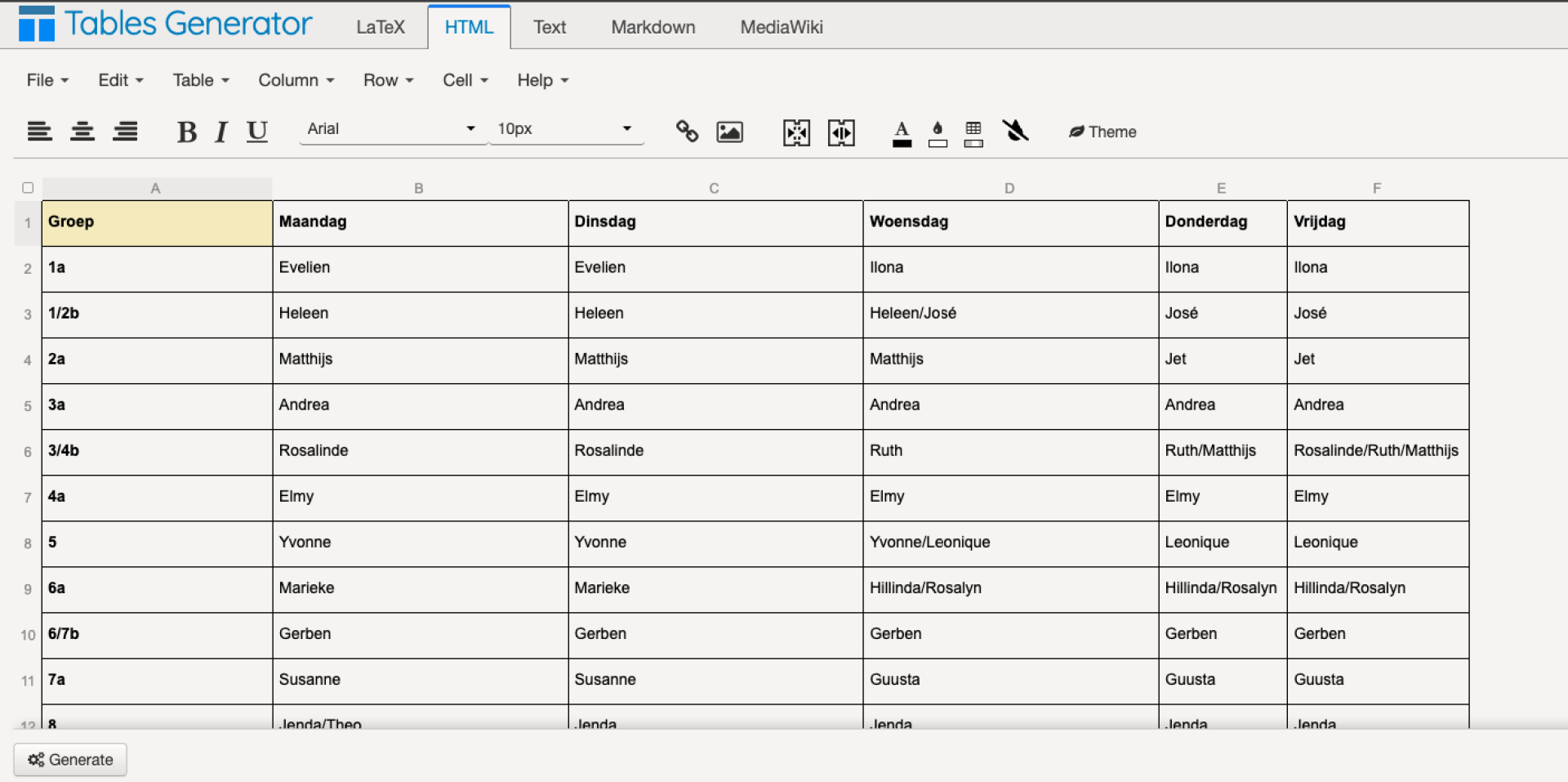
Wil je niet bezig zijn met moeilijke tabelcodes? Maak dan je tabel op in een Word-document, kopieer deze met rechtermuisknop 'Kopiëren' en plak de tabel op tablesgenerator.com/html_tables in het veld waar je een lege tabel ziet. Je ziet vervolgens je tabel verschijnen.

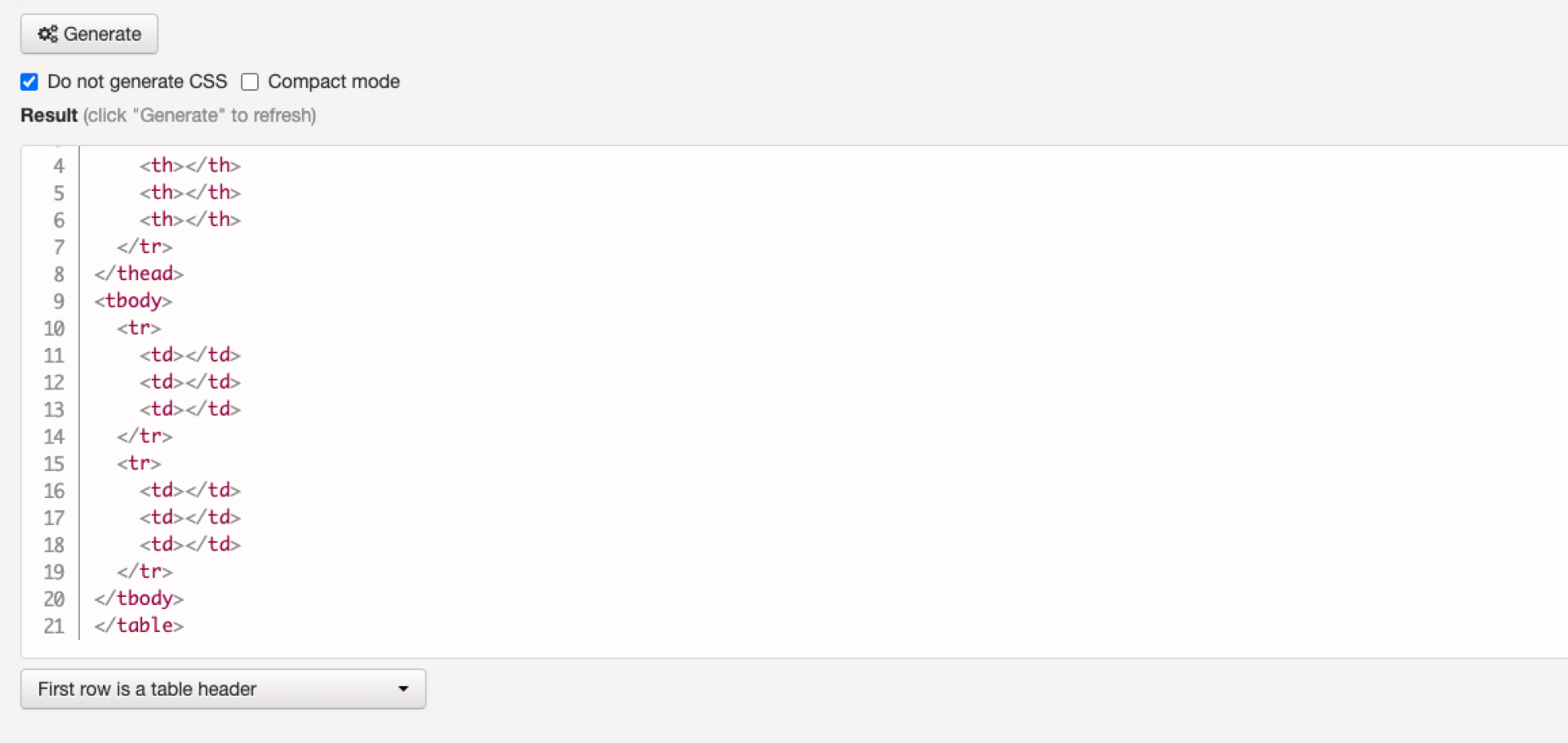
Vervolgens klik je op 'Generate' en vink je 'Do not generate CSS' aan. Onderaan verschijnt je tabelcode die je kunt plakken in het Tabel element op je website.